It seems such a simple idea: a banner scrolls across the top or bottom of your comp, repeating the same few words over and over, and doing so seamlessly for as long as you need.
Here’s how to create such an animated banner in After Effects, using either the Offset (or Motion Tile) effect or the Autoscroll animation preset.
The Big Picture
The finished animated banner will loop seamlessly. This version was created with the Offset effect, but Motion Tile can create the same seamless loop.
Here’s the basic idea and workflow:
- You create a “setup” precomp that will hold the text that will scroll, making sure the precomp is at least as wide as the final comp.
- Nest this precomp into the Final comp and apply the Offset (or Motion Tile) effect.
- Don’t try to perfect everything at once; start by doing a rough layout and test the process, then go back and forth adjusting sizes, spacing, scrolling speed and motion blur to taste.
- If you need the banner to loop seamlessly, see instructions on page 2 for looping Offset or Motion Tile.
The Setup Comp
The first step, no matter which effect you use, is to create a precomp to hold the text (or text/graphics) that will scroll. The advantage to having a setup comp is that you can easily adjust the spacing around the edge that “wraps around.” You can also easily create multiple layers or add icons or logos.
For this example, let’s assume the final comp is D1 (720×486) and 15:00 in duration.
The precomp needs to be at least as wide as the final comp (720 pixels or wider) – otherwise it won’t fill the width of the Final comp and the effect won’t look like an “endlessly long layer.” However, if you make the precomp exactly 720 pixels wide, then as soon as one word scrolls off the left side, the same word will immediately scroll in again from the right side. This tends to be a little predictable, so create a wider precomp; this also gives you a little wiggle room to scale down the layer in the second comp if you later find the text is too tall.
As for duration, make sure it’s plenty long enough to fill the Final comp’s duration. Since the precomp is basically a still image, go ahead and make it a minute long so it never comes up short.
If you don’t have enough text to fill the precomp (let’s say you just need to repeat “Breaking News” or “New Releases”), then simply duplicate the text as many times as you need. Consider adding a bullet, icon, or tiny logo between each set of words; this not only adds interest, but helps the reader know where one phrase stops and another starts.
![]()
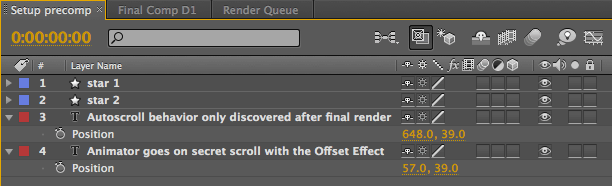
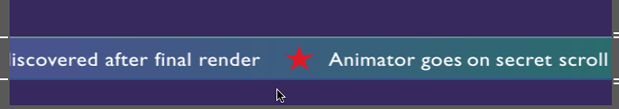
Our setup precomp is 1200 px wide and contains two phrases, with a red star between them (above). Notice we left some space on the right side, so that the last word would not butt up against the first star when the banner is scrolled. The timeline has a total of four layers (below).

In this example, we used two sentences and added a red star between them. The precomp is 1200 px wide; the width is determined by the length of the text, not by any magic formula. We aimed to create the text and icons at the final size, so we don’t have to scale it down in the Final Comp. The height is 60px, for efficient rendering.
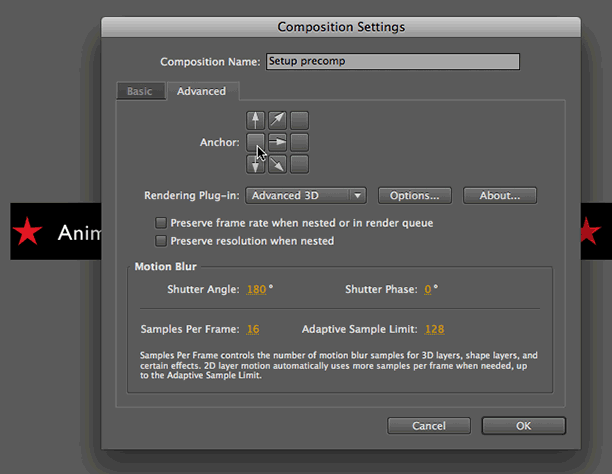
If you move your elements flush with the precomp’s left edge, then you can more easily tweak the width of the precomp in Composition Settings > Advanced tab by setting the Anchor to left edge (the next figure below).

If you keep your elements flush left in the precomp, you can easily add or trim a few pixels from the right side of the comp in the Composition Settings > Advanced tab by setting the Anchor to the left edge.
Once you’ve made a good stab at the Setup precomp, nest it into the D1 Final Comp and position it where it needs to go. At this point, you might decide the banner text is too large or too small, or you don’t even like the font, so edit back and forth until you’re satisfied.
Option 1: Using the Offset Effect
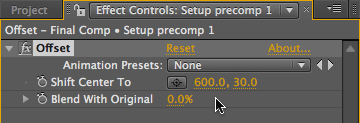
To animate the banner, you apply Effect > Distort > Offset to the setup layer that is nested in the Final Comp. Offset is a super easy effect with one parameter you need to be concerned with: the “Shift Center To” effect point. The default value will be equal to the center of your layer (width and height). So in our example, this value will be 600, 30 (half the width of 1200, half the height of 60). The result is that the layer is not shifted using the default settings.

The default settings for the Offset effect shifts the center to the center of the layer, so nothing will appear to happen at first.
If you’d like the banner to start off with the first phrase of your text appearing flush left in the Final Comp, edit the Shift Center To value until it looks like the left edge of the precomp.
To animate the banner:
- At 00:00, toggle on the stopwatch for the Shift Center To parameter.
- Move to the end of your comp, and scrub the X value for Shift Center To; add the Shift key while scrubbing to move in bigger increments. If the second X value is a negative value, the layer will shift from right to left, which is the more usual effect.
- Scrub the timeline, and focus on where the precomp wraps around itself, making sure the spacing looks consistent and the edge is seamless. You may need to revisit the precomp and make some small adjustments.

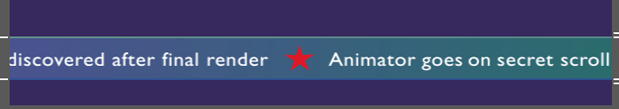
As the banner scrolls, check the wraparound point carefully. Here, we have too much spacing at the end of the second phrase in the precomp, which causes the spacing at the wrap point to be inconsistent (above). To fix this, either take a few pixels off the width of the precomp, or tweak the position of the elements until it looks even. Tweaking the text tracking is another easy fix (below).

- RAM Preview the Final Comp and adjust speed to taste by adjusting the value of the second keyframe. (If you need to set the speed in pixels per second, check out the Autoscroll preset on Page 2.)
- If you want a little motion blur, you’ll need to apply it using Fast Blur or Directional Blur. (The Offset effect does not honor the Motion Blur switch.)
Now that you have a handle on using the Offset effect, let’s see how the Motion Tile effect compares, as well as show you how to make the banner seamless loop…
Option 2: Using the Motion Tile effect
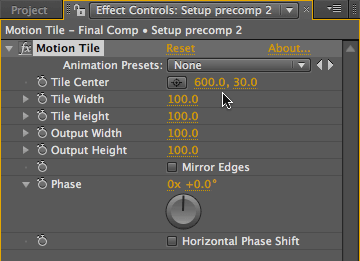
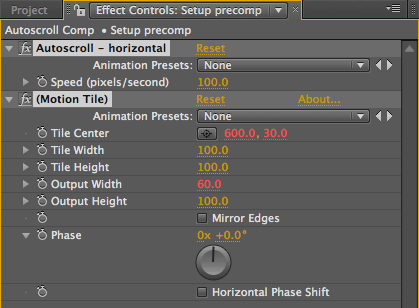
The advantage of using Effect > Stylize > Motion Tile over the Offset effect is that Motion Tile can use the comp’s regular motion blur settings, if you need blur. Motion Tile has more parameters at first glance, but the only one you’ll need for an animated banner is the Tile Center parameter. You use this parameter exactly like the Shift Center To parameter in the Offset effect (see page 1).

The Motion Tile effect can be used instead of Offset; in this effect, you animate the Tile Center parameter. The other parameters can be ignored for a simple scrolling banner.
To use motion blur, toggle on the Motion Blur layer switch and then toggle on the Enable Motion Blur main switch in the Timeline. Adjust the amount of blur in the Composition Settings > Advanced > Shutter Angle.
Option 3: Using the Autoscroll Animation Preset
The Autoscroll animation preset is basically the Motion Tile effect with an expression controller added. The controller allows you to set the speed in pixels per second. And again, since it uses Motion Tile, you can also use the regular motion blur controls rather than a blur effect if you need to.

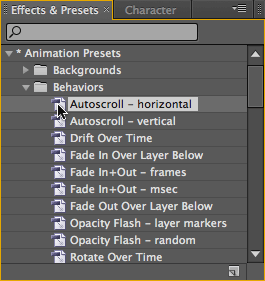
The two Autoscroll presets can be found in the Effects & Presets panel in the Animation Presets > Behaviors folder. (If Animation Presets are not visible in this panel, toggle them on from the panel’s options menu.
There are actually two Autoscroll presets: one for horizontal and one for vertical scrolling. We’ll use the former to create our banner:
- Create your setup precomp as discussed earlier.
- Nest the setup precomp into the Final Comp, and position it as needed.
- With the setup layer still selected, in the Effects & Presets panel, search for “auto” or twirl down Animation Presets > Behaviors and locate the “Autoscroll – horizontal” preset. Double-click the preset to apply it to the selected layer.
- In the Effect Control panel, you will see the Autoscroll controller effect followed by Motion Tile. In Autoscroll, notice the Speed (pixels/second) parameter; the default is “100” pixels/second.

Applying the Autoscroll – horizontal preset will add the Autoscroll expression controller and the Motion Tile effect to your layer. Now you can easily set the speed in pixels per second.
- RAM Preview and you’ll notice the layer will scroll from left to right. In the Autoscroll effect, change the Speed to “-50” and the layer will animate in the opposite direction at half that speed. Adjust the speed to taste.
- Toggle on motion blur switches if desired (see Motion Tile above).
Making the Banner Wrap Seamlessly
If the project calls for you to render a short animated movie that be seamlessly looped in an editing program, then you’ll need to be a bit more precise in the keyframe values you use to shift the layer using either Offset or Motion Tile (the Autoscroll preset can’t loop). In our example project, both the Offset and Motion Tile examples loop seamlessly over 15:00. Here is how we did it:
- At 00:00, toggle on the stopwatch for the Shift Center To parameter in the Offset effect (or the Tile Center parameter in Motion Tile), and set the X value to “0”. (Don’t worry about whether words are being cut off on the left side – it will seamlessly loop remember!)
- Move to where you think you’d like the loop to end (say, 10:00), and change the Shift Center To (or Tile Center) value to exactly the negative of the width of your precomp (in our example, that would be “-1200”). The layer will now shift by one full width exactly, and the image displayed at both keyframes should be identical.
- RAM Preview. If the speed is too slow or too fast, adjust where the second keyframe falls in the timeline, but don’t adjust its value. To check if it is looping seamlessly, set the Work Area so that it ends one frame before the second keyframe (you don’t want to see the second keyframe or you’ll get a repeating image). For example, if the second keyframe is at 15:00, move to 14:29 and press N to end the work area here.
- RAM Preview again. The render should be seamless. (If you need to check the rate of change in pixels/second, you can do so using the Graph Editor.)
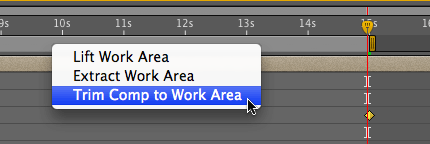
- Once you are happy with the speed of the loop, trim the comp to the work area by right+clicking on the Work Area bar and selecting “Trim to Work Area”. (Hands up who knew that was there!) Now when you render, you won’t need to remember to render the Work Area only.
- Render the comp with an alpha channel and you’ll now have a seamless banner you can drop on top of any other footage. If you want to use it back inside After Effects, import the render and set it to loop in the Interpret Footage dialog. (Your favorite editing application should have a similar feature.)

To create a seamless loop, the work area is set to end one frame before the second keyframe, and then the comp is trimmed to the duration of the work area.
The Offset effect was used to animate the banner seamlessly.
Summary
The benefit of all of these approaches is that you only have one layer and one property to animate (and in the case of Autoscroll, you don’t even have to set a keyframe!). Plus you don’t need to create a super-duper-wide layer to make it appear infinite – it is infinite! Hope you can put this to good use in your own projects.
The content contained in the CMG Blogs and CMG Keyframes posts on ProVideoCoalition are copyright Crish Design, except where otherwise attributed.

Filmtools
Filmmakers go-to destination for pre-production, production & post production equipment!
Shop Now