
For motion graphics artists, one of the most significant new features introduced in After Effects CS3 was Shape Layers. This feature brings important components of Adobe Illustrator into After Effects, and allows them to be animated.
Shapes are defined by vectors. You create their outlines (paths) plus define the fill and stroke you desire, and After Effects renders the required pixels. This means you can scale Shape Layers to any size and they will remain sharp.
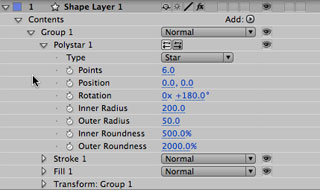
 There are two types of Shape Paths: parametric, and pen paths. The latter are freeform Bezier paths you draw. Parametric Shape Paths are core “primitive” symmetrical shapes such as rectangles, rounded rectangles, ellipses, stars, and polygons. You can define, adjust, and animate the degree of rounding in the rectangles, the number of points in the stars, and the number of sides in the polygons. You can also control the degree of rounding of the points and corners of “polystars,” allowing you to easily create organic, looping shapes, such as the image shown here. Each parametric Shape Path also has its own size, position, and rotation settings.
There are two types of Shape Paths: parametric, and pen paths. The latter are freeform Bezier paths you draw. Parametric Shape Paths are core “primitive” symmetrical shapes such as rectangles, rounded rectangles, ellipses, stars, and polygons. You can define, adjust, and animate the degree of rounding in the rectangles, the number of points in the stars, and the number of sides in the polygons. You can also control the degree of rounding of the points and corners of “polystars,” allowing you to easily create organic, looping shapes, such as the image shown here. Each parametric Shape Path also has its own size, position, and rotation settings.
 You can have multiple Shape Paths in a Shape Group, and multiple Shape Groups in a Shape Layer, resulting in anything from simple sprites to complex illustrations. Each group gets its own set of Transform properties, which include the normal position/scale/rotation/opacity parameters plus skew. The entire layer also has a master set of transforms.
You can have multiple Shape Paths in a Shape Group, and multiple Shape Groups in a Shape Layer, resulting in anything from simple sprites to complex illustrations. Each group gets its own set of Transform properties, which include the normal position/scale/rotation/opacity parameters plus skew. The entire layer also has a master set of transforms.

Shape Effects
The real fun comes in adding Shape Effects. These include the utilitarian Offset and Trim Paths plus distortion effects such as Pucker & Bloat, Round Corners, Twist, Zig Zag, and the auto-animating Wiggle Paths. The results range from subtle to highly complex as you push, say, Pucker & Bloat or Zig Zag to their extremes. For example, the image to the right is a simple star that has been “puckered” a bit. You can re-arrange the order of the shape attributes (Shape Paths and Effects) inside a Shape Group or Layer to get different composite results.
Fill and Stroke are treated as effects in that you can add, delete, and re-order them while building a Shape Layer. If you have multiple Shape Groups, each can have their own Fill and Stroke. When you look at the components of Shape Layer in the Timeline panel, know that that shapes render from the top down, so the Fill and Stroke need to go after the paths. When you create a new Shape Layer from scratch, After Effects automatically adds Fill and Stroke for you.
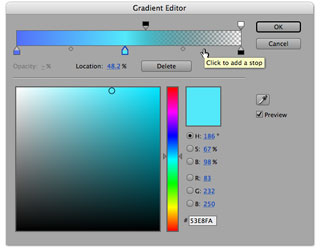
 Both Fill and Stroke may be either normal solid colors, or gradients. You can also select from an abbreviated list of Blending Modes to change how the color of overlapping shapes interact. After Effects CS3 features a robust gradient designer that allows you define multiple “stops” for color as well as opacity. Additional parameters in the Timeline panel allow you to offset and animate the center of a radial gradient for faux lighting effects.
Both Fill and Stroke may be either normal solid colors, or gradients. You can also select from an abbreviated list of Blending Modes to change how the color of overlapping shapes interact. After Effects CS3 features a robust gradient designer that allows you define multiple “stops” for color as well as opacity. Additional parameters in the Timeline panel allow you to offset and animate the center of a radial gradient for faux lighting effects.

Also of great interest is the Stroke > Dashes section in the Timeline: Here you can create dotted and dashes lines, including the ability to define the length and spacing of the segments. An unfortunate shortcoming of Stroke is the inability to vary the thickness along a path.

Merge and Repeat
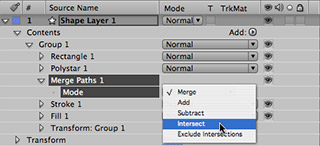
There are also two special Shape Effects: Merge Paths, and Repeater. Merge Paths is akin to the Pathfinder in Illustrator. It defines how multiple Shape Paths interact – such as adding to, subtracting from, or intersecting with each other. The order of shape attributes is particularly important here; Merge Paths combines the two shapes above it in the attribute stack. Grouping Shape Paths and Effects gives you more control over how the paths interact.
 Repeater takes the result of the stack of attributes above it and makes copies of their composite. You can define the number of copies, their offset (whether the copies are created before, after, or around the original shape), and how they stack. You can also define how each copy is transformed by setting position, scale, and rotation values, which accumulates for each copy. Throw in some keyframes, and you can quickly create animated kaleidoscope and mandala-like patterns.
Repeater takes the result of the stack of attributes above it and makes copies of their composite. You can define the number of copies, their offset (whether the copies are created before, after, or around the original shape), and how they stack. You can also define how each copy is transformed by setting position, scale, and rotation values, which accumulates for each copy. Throw in some keyframes, and you can quickly create animated kaleidoscope and mandala-like patterns.
Additionally, you can set the start and end opacity for the collection of repeated shapes. We wish there was more flexibility in defining opacity over a series of repeats. A workaround would be to follow Repeater with a Gradient Fill and Stroke, which will then treat the collection of repeated shapes as one complex shape. You can then create Opacity Stops for the gradients to fade the whole construct in and out as desired.
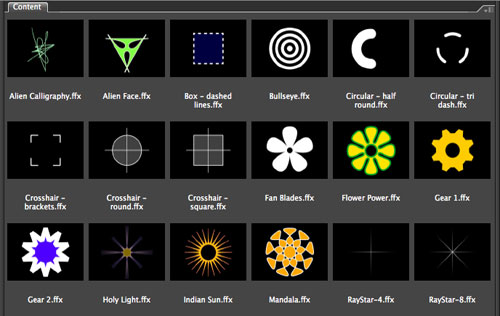
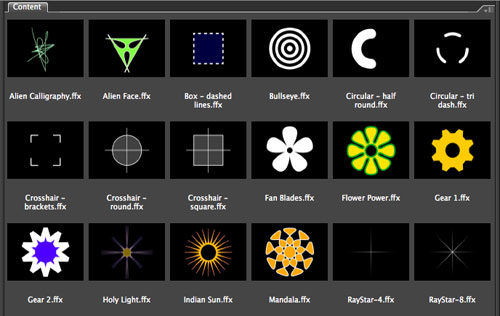
Hopefully that gives you a good primer to get started with Shape Layers. After Effects CS3 ships with over forty Animation Presets for Shape Layers, including both still “sprites” and a handful of animations. Some of these animations use the popular wiggle expression to auto-animate shapes by manipulating their internal parameters. Adobe also released numerous additional Shape Presets when After Effects CS3 shipped; be sure to check out Adobe Exchange.
The content contained in our books, videos, blogs, and articles for other sites are all copyright Crish Design, except where otherwise attributed.

Filmtools
Filmmakers go-to destination for pre-production, production & post production equipment!
Shop Now