I remember very little math from my high school days, but what I do remember are the tricks that I was able to apply to my daily life. One formula, determining ratios, has served me better than any other. Here’s how I’m using this formula to create custom frame lines for an upcoming web banner shoot.
I’ve been shooting a lot of “interactive” content lately, mostly footage for web banners and iPhone and iPad apps. It’s a lot of fun as every job has very different aspect ratios in which we have to fit content. For example, a recent job for a major cosmetics company saw us turning the camera on its side to create a portrait-oriented frame for an iPhone app.
I’ve got a shoot coming up next week where I have to frame for a 300x250px web banner. I don’t really care about the exact dimensions of the final product as I’ll shoot a much higher resolution image and let the techies resize it later. I’m more concerned about getting the aspect ratio right: I don’t want to frame for action that doesn’t fit neatly inside that frame. To do this I need to create custom frame lines in the camera (in this case, an Arri Alexa) that I can then feed to all the monitors on the set.
To determine the aspect ratio of the 300×250 banner, I divide the width by the height:
300 / 250 = 1.2
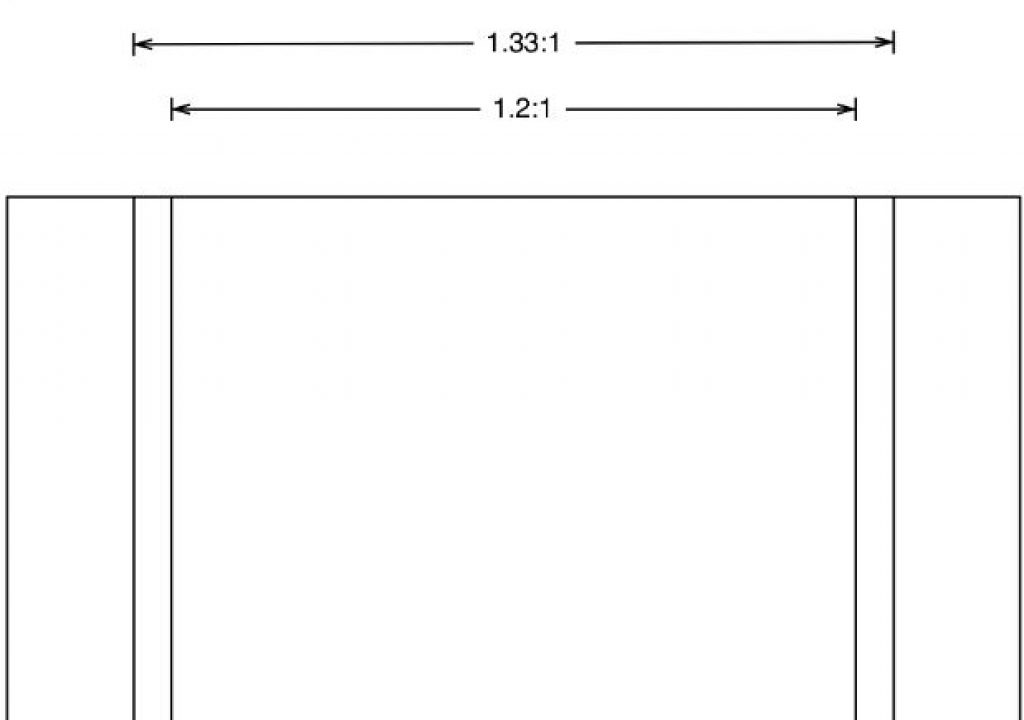
My aspect ratio goal is 1.2:1.
I could probably use 4:3 TV (1.33:1) safe lines to frame this content but I’d like to be a little more precise than that. (There are times when we have to wing it, but part of being a professional is being absolutely sure whenever possible.)
I’m shooting this on an Arri Alexa, and Arri has provided a very cool frame line composer that will work for most purposes. For this shoot I may also have to frame for an additional 8:1 (wide and not very tall) banner within the 300×250 frame. Arri’s frame line generator will allow me to create those additional 8:1 frame lines as long as they are full screen, but I can’t get them to fit within the 1.2:1 frame.
Arri’s Frame Line Composer won’t fit the 8:1 frame inside the 1.2:1 frame. It also won’t allow me to precisely position the 8:1 frame vertically.
The Alexa offers two “user rectangles” that can be made any shape or size. What I have to figure out is how to tell the camera where to put those lines, exactly, so that I can see where 1.2:1 and 8:1 fall within the 16:9 (1.77:1) frame.
Arri uses a 0-999 numbering system for its user rectangles, and those numbers tell the camera how far the edges of the user rectangles should be from the edge of frame. For example:
top = 0
bottom = 0
left = 0
right = 0
puts the frame lines right at the edges of the frame. If I wanted to bring them in 10%, I’d change those to read
top = 100
bottom = 100
left = 100
right = 100
as 100 is 10% of 1000.
So I know how Arri’s numbering system works, and now I need to figure out how to translate my new aspect ratio into that system so the frame lines fall where I want them to. As the vertical height of the frame isn’t changing I really just need to determine the width of my new 1.2:1 frame. I do that using ratios:
I think of this formula in this way:
Old Value 1 is to Old Value 2 in the same way that New Value 1 is to New Value 2.
If one of those values is missing we can very easily figure out what that missing value should be. Here’s the equation to figure out how wide 1.2:1 is inside a 16:9 (1.77:1) frame:
Or, in numbers:
You can read this as
1.77 is to 1920 as 1.2 is to ?.
1920 is, of course, the horizontal component of the 1920×1080 (1080p) HD standard.
If you’re not familiar with how ratios work:
Multiply the two values that are diagonal from each other, and divide that result by the number that doesn’t have a diagonal counterpart.
To get the answer, I multiply 1920 by 1.2, and divide that result by 1.77. I end up with 1302px. That means that a 1.2:1 frame inside the 1920×1080 HD frame will be 1302×1080. The problem, though, is that Arri uses a 1000 unit scale for creating user rectangles:
How wide is 1302px in Arri’s 0-999 scale? That’s another ratio problem:
1000 units is to 1920px as ? is to 1302 units.
If we multiply 1302 by 1000 and divide that result by 1920, we get roughly 678. That’s how wide our 1.2:1 frame is in Arri-speak.
Sadly, we aren’t done. We know how wide the rectangle needs to be but Arri doesn’t ask us for measurements from the center of the frame. They ask instead for measurements from the frame edges. We need to find out how far those left and right 1.2:1 frame lines are from the left and right edges of the full 16:9 (1.77:1) frame.
As we know the width of the 1.2:1 frame is 678, subtracting that from the full width (1000) must tell us how much room is left over. 1000 – 678 is 322, and since we need the same amount of space on either side of the 1.2:1 frame we’ll divide that in half to get 161px.
To create a user rectangle for 1.2:1 I now enter the following numbers into Alexa:
top = 0
bottom = 0
left = 161
right = 161
That gives me a box that is the same height as 16:9 (1.77:1) but whose left and right edges are 161px in from both sides of the 16:9 frame.
If I then want to figure out how tall my 8:1 frame is, I just divide the height of the height of the image in Arri units by 8: 1000 / 8 = 125. If I want that line to start 20% down from the top of frame, then I’d do this:
top = 200
bottom = 675
left = 161
right = 161
The top frame line starts 20% from the top edge (20% of 1000 is 200). That means that a similar line would be 800 units from the bottom edge, but I need to leave 125 units of room for my 8:1 banner so I subtract that from 800, which leaves 675. The left and right values stay the same, which means my left and right edges of the 8:1 frame fall inside the 1.2:1 frame:
I’m not sure how we’ll cram anything meaningful into that 8:1 frame, but I guess we can try! (Note: I just got word that the 8:1 banner has been dropped. I like a challenge, but–honestly–I’m a bit relieved.)
Ratios are great for all kinds of computations, and they’re fairly fast and easy to use. I almost always have to write the numbers down on a piece of paper to see which two get multiplied together and which one does the dividing, but that’s a small price to pay for delivering accuracy on set.
Art Adams is a DP whose brain cells strain under the stress of math but willingly give their lives for accuracy. His website is at www.artadamsdp.com.