We were fortunate to get in on the desktop editing and motion graphics revolutions at the very beginning. One of the ways we kept our ahead above water in those turbulent earlier years was by making sure we studied technical delivery issues, as both video and film’s requirements were so different than the way computers normally handled and displayed images.
You would think that by now, life would be easier: non-square-pixel D1 and DV video have all but gone away; delivery for theatrical release is almost an entirely digital rather than chemical process these days; heck, the computer itself is even one of the major delivery platforms.
Despite this, you could make the argument that it’s actually harder to know how to deliver content these days: Instead of one video standard per country or dense little handbook on how to handle film, now you have a lot more gray areas to navigate when deciding what you ultimately need to render to – be it your own content, or when helping guide a client through the modern media landscape. Here are a few of the issues we’ve found ourselves grappling with over the last few years:
 Big Screen, or Small?
Big Screen, or Small?
A lot of viewers see your content on a low-resolution mobile device. It’s easy to look at the statistics that say only a third of teen viewers (supposedly the most tech-savvy and mobile-friendly) are watching movies and television shows on their mobile devices. But that ignores the other media outlets they probably consumer more often: YouTube, Facebook, and more.
YouTube freely states that over half of their views come on mobile devices; well over 50% of Facebook users (and over 80% of their ad revenue) are mobile-centric. Just as another data point, Chris runs a video-heavy music-centric educational website, and over 70% of his visits are from screen resolutions smaller than a 1920×1080 HD video frame.
In short: While the headlines might be saying you need to create more 4k content, in reality delivering, say, 1280×720 might be more in line with the devices many or most of your consumers will be using.
Also, you really should consider making titles, lower thirds, and infographics larger and more legible that you might otherwise have thought. Just keep asking yourself: Would I be able to read this on my cell phone? If not, your client’s story or message won’t be getting properly conveyed to a large swath of their potential consumers. (Fun fact: Chris shoots 4k video but delivers 720p for his own content; he uses the extra pixels to allow him to re-frame shots to zoom in whenever possible, so the viewer can see more of what’s important – especially at lower resolutions.)
High Frame Rate, or Lower?
A lot of headlines were made and arguments started when Peter Jackson made the decision to shoot The Hobbit at 48 fps. Today some are experimenting with shooting theatrical material at 60 fps (progressive, not interlaced). Yet in the meantime, we shoot most of our material at 23.976 fps these days (and we used to advocate shooting at 30 fps progressive).
There are certainly technical reasons for using a higher frame rate: lower rates like 24 fps can strobe badly with fast motion and pans; higher frame rates like 48 fps are said by Peter Jackson and others to greatly reduce eye strain potentially caused by the 3D viewing experience. (Fun fact: Peter Jackson decided it was necessary to soften his second 48 fps feature to make it more filmic.)
And, there are certainly psychological reasons behind which frame rate you choose: We’ve seen demonstrations of the old theory that the brain treats content projected at ~48 fps and over (that includes interlaced “30” or “29.97” fps video, which in fact is projecting at 60 or 59.94 fps) as being more “real,” and content under that rate as being more “dreamlike.”
But the real reason why we’ve personally dropped down to a lower frame rate comes down to delivery: Much of the content we generate these days will be compressed and delivered streaming over the internet or a cell network. As hinted above, our material tends to have a lot of detail that we want the viewer to be able to read, so we want to use as much of the available bandwidth as possible on each frame to reduce the negative side effects of compression. (An alternative strategy would be keeping the data per frame the same, and using the lower frame rate to reduce the amount of bandwidth required to deliver your content, meaning streaming video fills the local buffer faster, data charges go down, etc.)
Full Frame, or Inset?
We’ve talked a lot in the past about preserving safe areas, shooting “protected” so important content doesn’t get cut off by the bezel of the screen, etc. The general assumption is that the move to LCD and LED TVs – where the image size does not change with the age of the set – was the first step toward not having to worry about safe areas any more, and the move to desktop and mobile consumption where the image is fully inside the bezel – maybe even with text around it – was the second blow that finally killed the safe area beast. Alas, not true.
For one, modern flatscreen TVs still “overscan” the image by default so that some of it is cut off by the monitor’s bezel – you have to go into their settings and try to find a usually hidden parameter to not overscan the image, and show you the entire frame. How many consumers do you think have done that? Yes, it’s true that the area cut off is much smaller than the old 5/10% recommendation for safe areas, but a couple percent of the image is still lost.
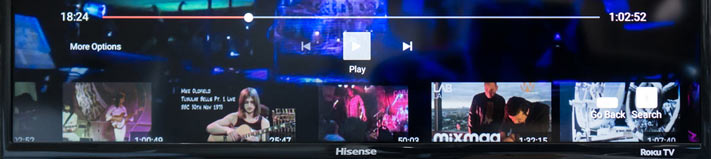
Second, an increasing amount of content created originally for the computer and mobile screen is also appearing on ordinary television sets. For example, YouTube has a Roku channel. YouTube has taken some steps to avoid unintended cropping in this scenario, yet there are still occasions where part of their user interface get cropped off by the bezel.

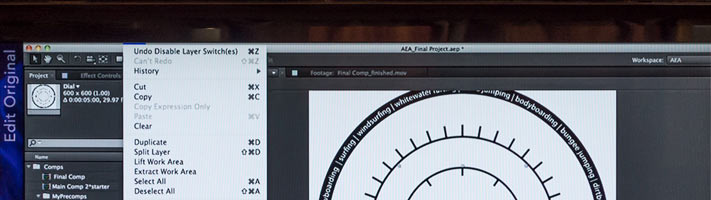
Similarly, online training juggernaut Lynda.com/LinkedIn Learning also has a Roku channel, and is also shown in such settings as inflight video – both of which often includes TV-like safe area cropping. Our Roku-enabled smart TV seemed to take this into account, but on an older high-def TV with a standalone Roku box attached, any content that assumed a full-frame viewing experience – such as computer software training, with the typical layout of menu bar along the top, and software toolbars an edge such as the left – has issues with cropping when played back in a broadcast setting.

So as tempting as it may be to use the entire image frame – particularly if your delivery target is the desktop rather than the TV – know that you cannot completely control how and where your content will be viewed, so it might be better to play it…safe.
Start At The End
Do we have you in despair yet? There’s no need to give up hope; you just continue to need to be diligent. Our advice has always been: Before you start a project, ask how it’s going to end – find out what you ultimately need to deliver. Then base your workflow toward achieving that goal. You also have a chance to be a hero by thinking about the potential customer ahead of time, and suggesting to your client some potential alternatives to make sure their story or message gets across in the best possible light.

Filmtools
Filmmakers go-to destination for pre-production, production & post production equipment!
Shop Now