Last month I taught several sessions at the Final Cut Pro Global Summit. In between my sessions, I checked out some of the other presenters – and discovered Jenn Jager, who was teaching a Motion class. Now, I’ve been teaching and writing about Motion since it first came out over 15 years ago, but I know I always have more to learn, and I found Jenn’s teaching style straight-forward and engaging. And more than that, she had a very good design sense.
Jenn is a well-established YouTube creator with a focus on production tips and video marketing, and has a very clear enthusiasm for Apple Motion, so I reached out to see if she’d be interesting in coming on our show to share her expertise. She agreed, and created the above tutorial for this week’s MacBreak Studio.
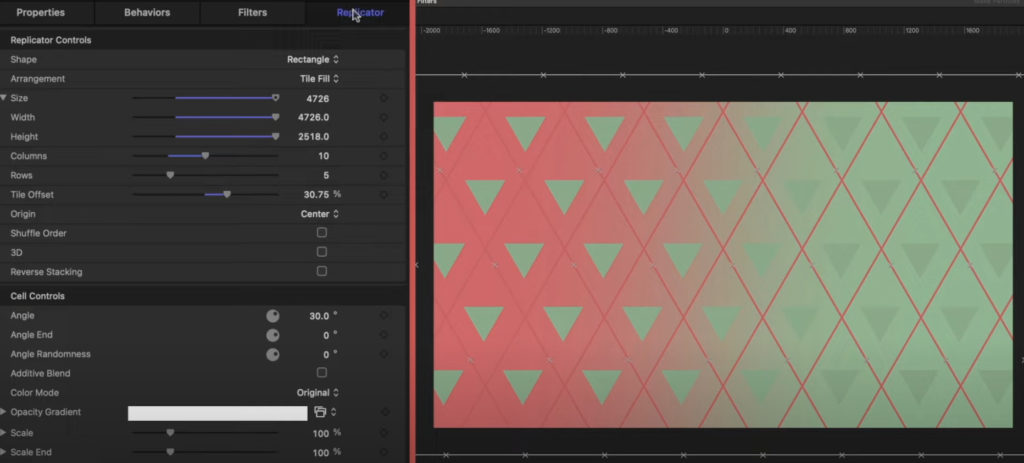
In it, she uses all Motion objects – shapes, replicators, and a gradient – to create an animated background pattern. If you aren’t familiar with Motion, you’ll get a good sense of what a great design tool it can be even with a very few simple objects. And you’ll discover how easy it is to create animation with behaviors.
I’m particular fond of replicators in Motion: objects that create copies of just about any source object, be it a shape, text, graphic, photo, or even a video clip. And the sequence replicator behavior is a very powerful tool for animating these copies in dramatically different ways, depending on how you set it up. And you can always combine behaviors with keyframes (by keyframing the parameters of the behavior) for more complex animations.
There seem to be more and more editors and motion graphic artists using Motion these days – either in combination with Final Cut Pro, since it’s so easy to publish a motion project as title, transition, effect, or generator for use and modification in Final Cut Pro – or as a standalone application to create animated graphics for social media posts or other deliverables. I hope you enjoy this guest artist edition of MacBreak Studio, let us know your thoughts in the comments.