I’ve often said that Motion is Final Cut Pro X’s secret weapon, and recently I’ve been on a bit of a mission to prove it.
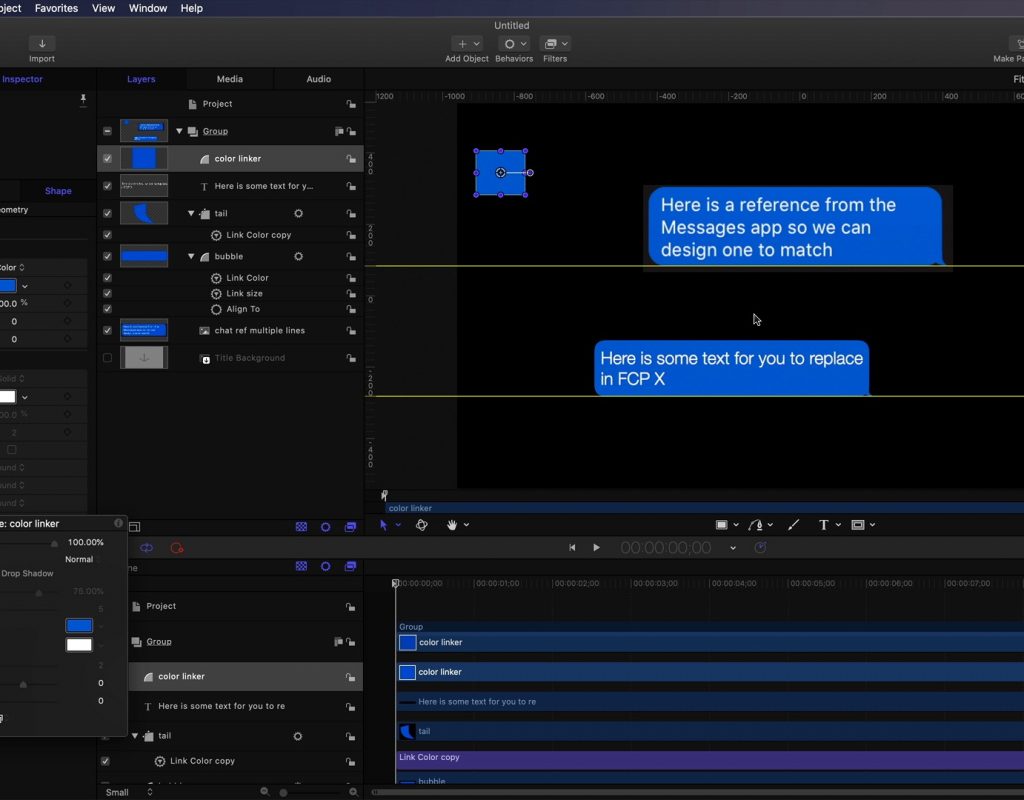
This week on MacBreak Studio I show you how to create a text message animation in Motion, using only behaviors (and a couple shapes and some text of course). This episode is a follow-up to last week’s, in which I animated some darts flying into a dartboard. This time I use the Overshoot behavior again, but also introduce the powerful Align to behavior for making all the parts “stick together” nicely. I also use the Link behavior, which can be used to connect the same parameters from different objects together – or even different parameters. With these three behaviors it’s short work to create a simple animation that you can then publish to Final Cut Pro X. And by selecting specific parameters to publish along with the title project, the Final Cut Pro user can do things like change the position and scale of the text message, the color of the bubble, and of course change and modify the text.
There is much more you can do, of course – I’m sure you’d want a bubble with the tail on the other side – but this episode should get you well grounded in how to get around in Motion to accomplish something that you may find useful. Note that this project, since it is built completely with vector-based shapes and text, is resolution independent so can be easily scaled to any dimensions needed.
You don’t need any previous experience to follow along with this little mini-tutorial, but if it does pique your interest in discovering what else you can do with behaviors in Motion, we can help you with that. In the meantime, please let me know in the comments what you think.