https://www.youtube.com/watch?v=fTuFrLP81hg&feature=youtu.be&a
This week on MacBreak Studio, I show Steve Martin from Ripple Training how to build, position, and animate a gobo in Motion.
A gobo is a screen that is placed in front of a light to block some of the light from coming through, thereby creating a pattern that is then cast upon the subject that the light is pointing towards. Typically used in stage settings, gobos come in a huge variety of patterns. They are often circular, and are sometimes attached to motors to make them rotate creating a moving “spray” of light and dark patterns.
In this episode, we take a literal approach to creating the same effect.
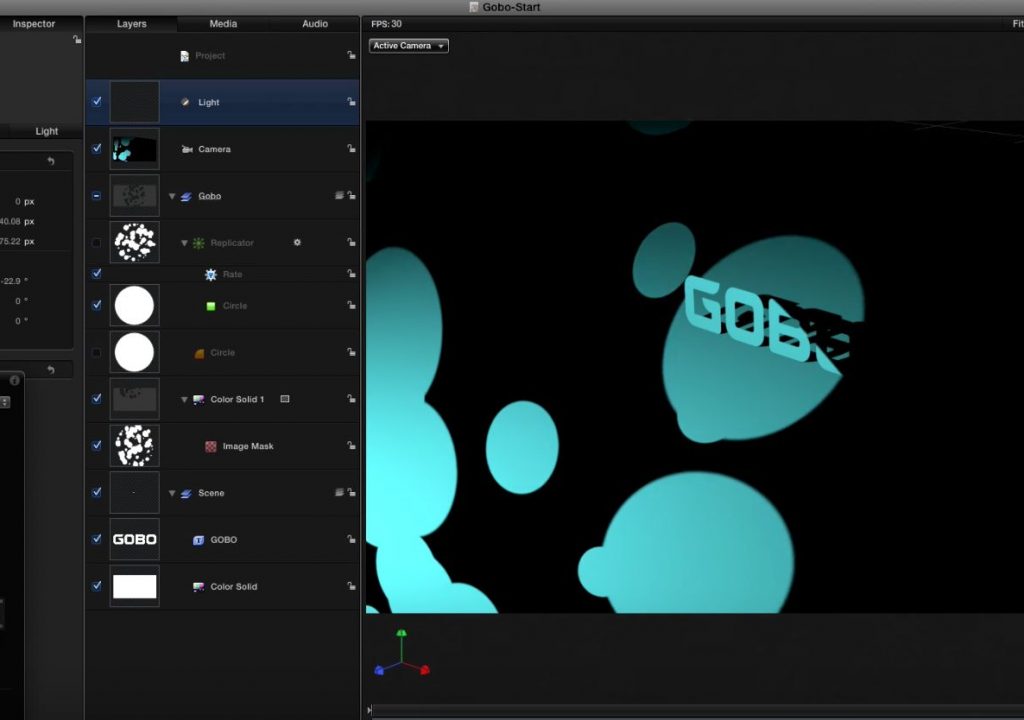
You could use any graphic with transparency (you’ll need an image format that supports transparency, like .png or .psd), or even a black and white graphic and creating transparency with a luma key. I chose to build my own by using a generator as the screen, and a replicator as the pattern of “holes” in the screen. This approach offers the most flexibility for customizing, and you can even animate the shapes to move and change.
The scene is a generator used as a floor, a text layer as the subject, and a spotlight as the light source. The only tricky part is positioning the gobo in front of the light correctly, and then adjusting the camera angle so that we don’t see the gobo.
You can easily modify the light color to change the mood of the scene – in fact you could animate the color to change over time, or even use multiple lights. A simple parameter behavior animates the gobo to rotate, and very quickly we have a mysterious stage scene. Check it all out above. If you’re into learning Motion, we have a new tutorial focussed on teaching you how to take advantage of its 3D features.