https://www.youtube.com/watch?v=ZX1Up7eULEc
This week on MacBreak Studio, I show Steve Martin from Ripple Training some power-user tips for using the OS X Color Picker.
It’s a strange little beast, the Color Picker. It seems simple enough with the color wheel, sliders, and pack of crayons, but it goes much deeper. If you work graphics, either still or animated, it’s a great tool for storing color swatches to be accessed and used repeatedly. But thanks to a tip from viewer Bill Allen, I’ve found you can take it quite a bit further.
Corporate clients usually have a set of design guidelines established in a style guide that include rules for using their trademarks, logos, and other branding rules. Key for designers is their brand color set, which is often, but not often enough, provided with color swatches, CMYK (and Panatone) values for print, RGB values for video, and hex values for web.
In order to have these colors available during design, you can store them as color swatches at the bottom of the first pane of the color picker: it can be pulled open to reveal a generous grid of empty placeholders. But there’s a better way. Two of them in fact.
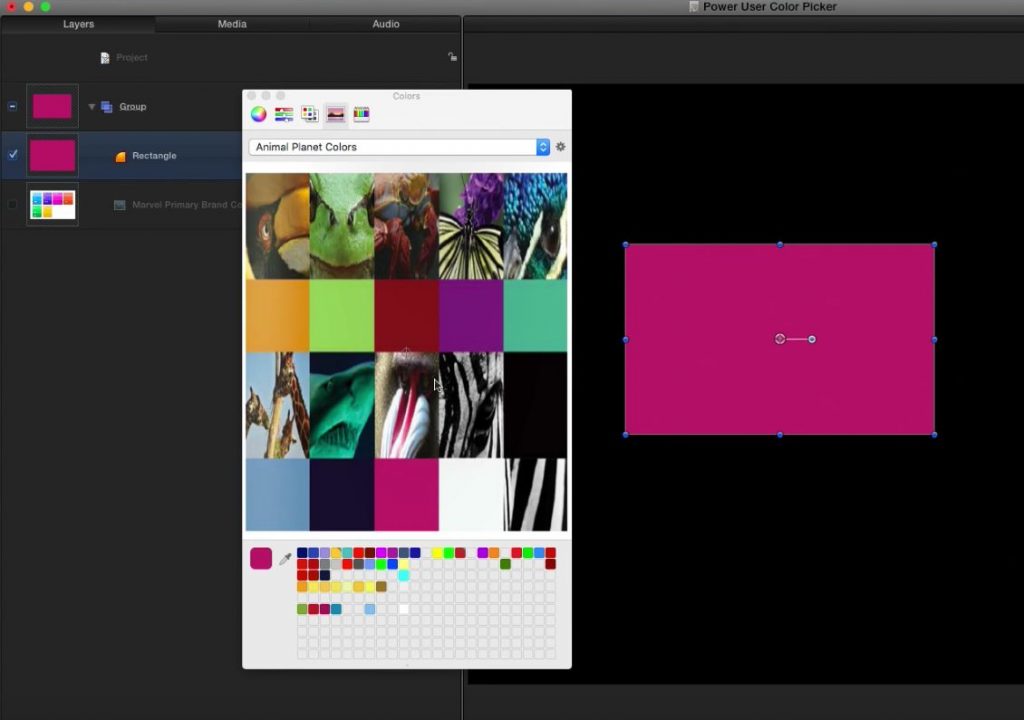
First, you can embed a picture of the color swatches right into the color picker itself, so you don’t need to go digging for it, or leave it as an element in you composition. You can then sample directly from this picture.
Second, for better accuracy, you can build your own custom color palette and use custom color names for all the colors in the palette. While doing so takes longer than importing an image, you can enter specific RBG or Hex values to get exact color matches. Plus, the resulting file can be shared with other artists who can easily import it into their own color picker.
All the good details are discussed above. If you want to learn more about motion graphics, check out our Motion-based training.