https://www.youtube.com/watch?v=IAH1i1HVICY&feature=youtu.be&a
This week on MacBreak Studio, I show Steve Martin from Ripple Training one method for creating flickering neon lights in Motion.
The technique I use centers around using the 3D text capabilities of Motion. I start with a font that mimics the look of neon-shaped letters, then I use a 3D text object for the glass tubes, starting with one of the more unusual material presets and adjusting it to get a soft red glow.
For the wall that the tubes are mounted to, I again turn to 3D text by using a symbol font of a square, making it large enough to fill the screen, and then applying a brick-based material preset. Using a 3D text object for the background rather than an image has the advantage that it will interact with other 3D text objects, which don’t interact with other layer types in Motion.
For the gas inside the tubes, I turn to Motion’s bezier tool to draw curved lines inside each letter. Ok, they look more like filaments than gas, you got me there. This is the only articulated, rather than procedural, part of the process. It is limiting because changing the text means drawing new shapes for each letter, but it does allow me to create what I believe to be a better result than working with a duplicate of the text layer.
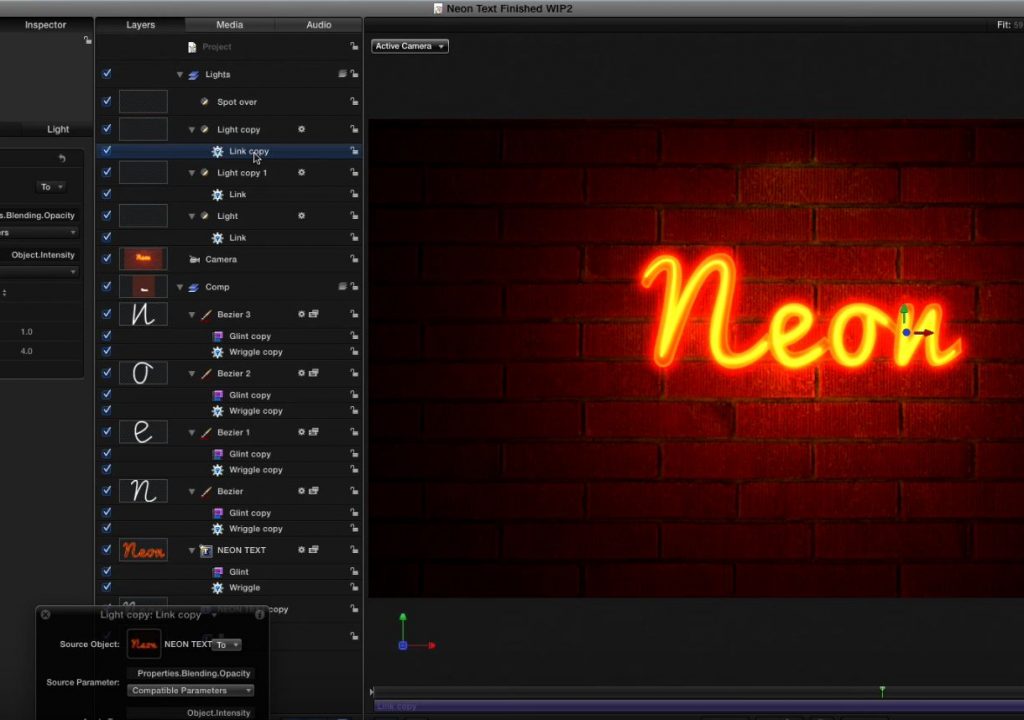
Since the “light” being cast by the “neon” doesn’t interact with the wall, I then add a point light to the scene to make it look as if the neon text is lighting the wall behind it.
To finish off the effect, I use a parameter behavior to make the glowing letters flicker on and off, and I use another one to link the point light to the same flicker effect so that the wall flickering matches the text flickering. We’ve included the completed Motion project file so you can download it and check it all out for yourself.
If you’d like to take your own Motion 3D text work further, check out our Creating 3D Titles in Motion tutorial.