
So you’ve been working with Final Cut Pro for awhile now. And recently you or your organization upgraded to Final Cut Studio 2. You’ve heard about all these great new features of Motion, and you’ve been meaning to check them out. Really. But you’re always on a deadline, so you fall back on doing your graphics in Final Cut Pro or After Effects or something else you are already comfortable working with. Well, it’s time to take a look and see what this Motion thing is all about. Here are a few tips on how to create something snazzy in Motion without even really knowing what you are doing.
Let’s say you’ve edited a video in Final Cut Pro, and now you’d like to add an opening title sequence. While Final Cut Pro has several built-in text generators, as well as the capability to apply color mattes, filters, and other generators, this is a great opportunity to see if you can make something interesting in Motion. But you don’t have time to learn an entirely new application. Here’s a quick and dirty way to use it.
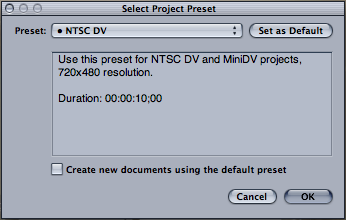
First, launch Motion, continue past the welcome screen, and choose a project preset that matches your Final Cut Pro project.

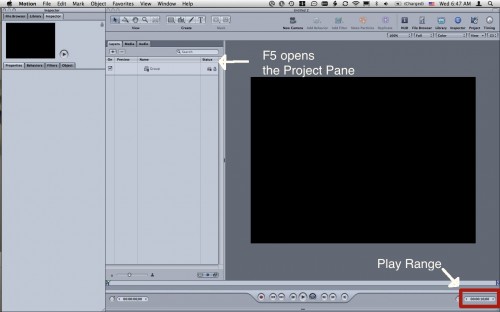
Click OK. If the default project duration of 10 seconds isn’t what you want, type a new value in the bottom right field. Then choose Mark > Reset Play Range. Now, press F5 to toggle open the Layers tab. This is where you’ll organize your project.

With your project now set to go, you can now explore different elements to add. Rather than give you a step-by-step of how to create something specific (there are lots of tutorials on the web and elsewhere for that), I want to point you in a few directions to explore:
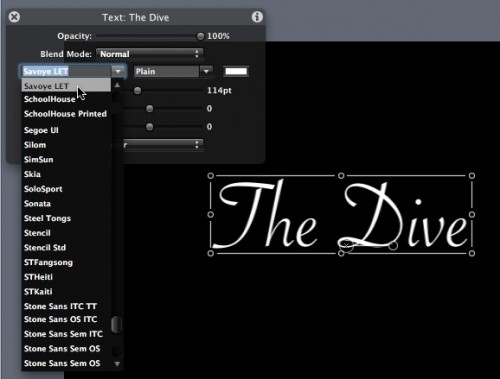
Text: use the Text tool (“T”) to add text, then modify it with the HUD (press F7 if you don’t see the floating palette).

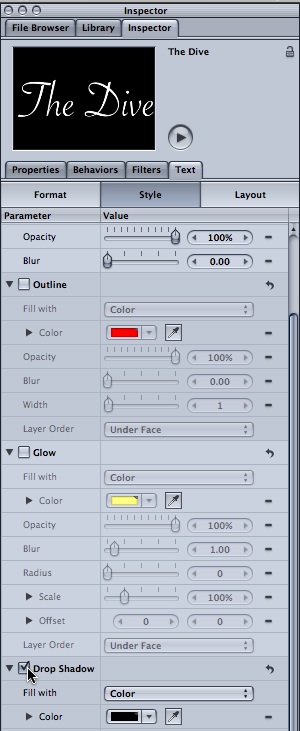
To further modify the text, check out all the options in the Text tab of the Inspector.

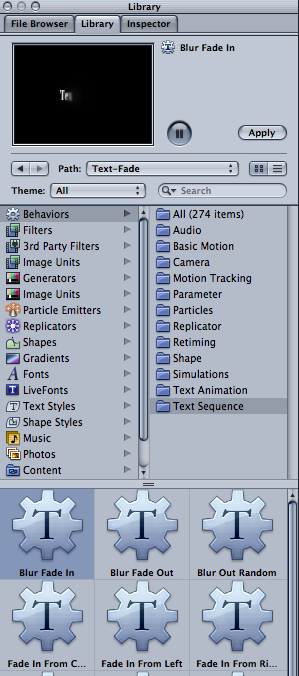
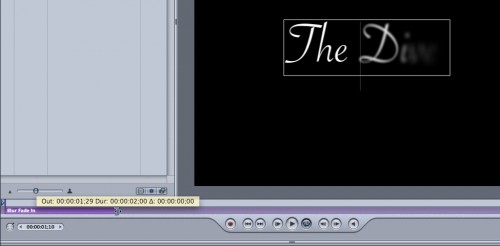
Now, animate the text with one of the hundreds of preset Text behaviors in the Library. Just drag one onto the text, and trim it to your desired length in the miniTimeline at the bottom of the Canvas.


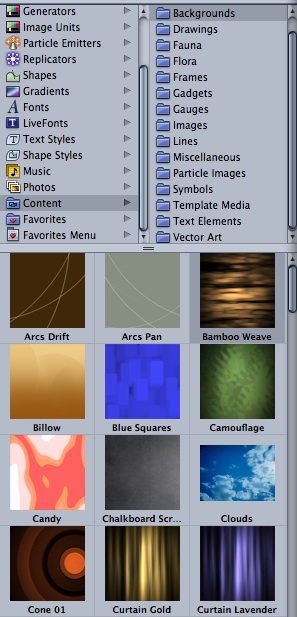
To add an animated background, check out the Content category in the Library. The Backgrounds folder contains a wide variety of animated backgrounds. Use the Preview window at the top of the Library to check out the animation, then drag one you like underneath your text in the Layers tab. If it doesn’t last for the full project, just drag out the bar in the miniTimeline to make it longer.

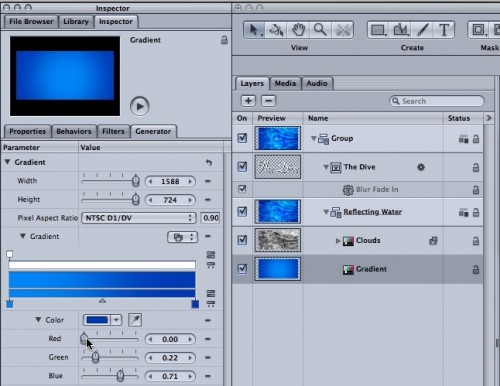
You may want to modify the look of the background. Go ahead and poke around in the contents of the background group – by using the 4th tab in the Inspector you can pretty quickly figure out how to modify the color and other properties of each element in the background.

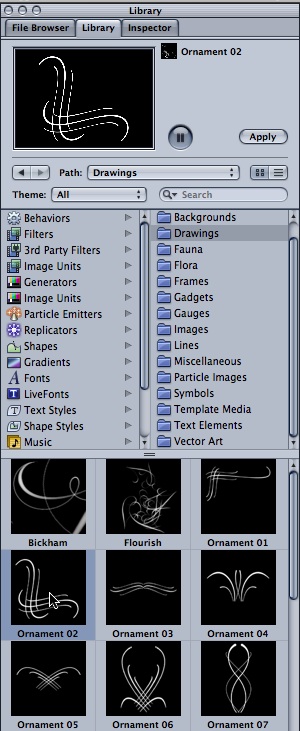
To finish off things off, you may want to add a few design elements. Check out the Drawings category of the Library for some nice animated flourishes.

Using the Edit > Duplicate command (or by Option-dragging in the Canvas), you can quickly create copies, then scale, rotate, and position them as desired.

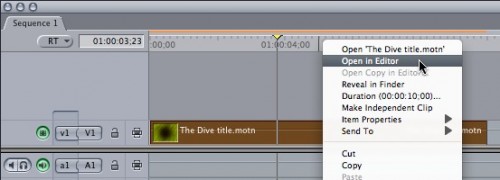
Once you are done, simply save your motion project file and then import the project file itself into Final Cut Pro to add it to your sequence. That’s right, no need to render out a movie; you can embed the .motn project file directly in Final Cut Pro. And if you want to make a change, it’s just a matter of right or control-clicking on the file and choosing Open in Editor.

Motion will launch (if it’s not already running), and after you make changes and save, the clip in your Final Cut sequence will automatically update. Nice.
So if you haven’t poked around in Motion, it’s time to jump in and check it out – you’ll be glad you did. Don’t worry if you don’t understand exactly what you are doing – that will come with time. Let me know what other nuggets you discover!
If you want to learn more about Motion, check out my training videos here.

Filmtools
Filmmakers go-to destination for pre-production, production & post production equipment!
Shop Now













