The last time I looked, Apple had already sold over six million iPhones after just 13 months since its initial launch. I don’t think that there have been six million extra standard computers sold (desktops and laptops) in the past year, compared to prior years’ sales. As a result, I conclude that mobile handheld communication devices [like the iPhone (plus the iPod Touch, Blackberry, Treo, and some others)] represent the fastest-growing segment of Internauts (Internet users).
Increasingly, I find myself having to warn my friends and clients against using Flash for their website and web video, since Flash is simply not playable on the most popular mobile handheld devices. (There are some handheld devices that play Flash as Adobe quickly points out, but I said “most popular”!) The formats that the popular handheld mobile devices play well are HTML, animated GIF, and H.264. Many graphic designers are so into the Flash rage, they attempt to minimize this vital and practical issue, in the hope that someday Flash might play on the most popular mobile handheld devices. I don’t know about you, but my clients and I need to communicate, sell, and eat today, not someday. We can’t afford to prevent over six million Internauts from seeing our content by making the wrong decision.
When some graphic designers and web artists hear that practical objection, they sometimes end up offering to create two versions of a website: one with 100% Flash, and one without. In an ideal world with unlimited budgets of time and money, that might be a good idea, especially if the website is going to be static (no frequent updates), not dynamic (frequent updates). For most people and organizations, keeping the website updated is very important (although difficult). It is time consuming enough to keep one version of a website up to date, let alone multiple versions. Many of the websites I manage are bilingual, which means that almost every update is already 2X. If there were also Flash/non-Flash versions, then there would be four total versions, so updates would be 4X. If a website is trilingual, then there will be six total versions, with updates being 6X. However, if you can justify the additional resources for a separate website version for mobile handheld devices… and especially if your website is blog-based (or other type of database-based website), see the sidebar “Making and maintaining a separate website version” on page 4.

My preferred códec for distributing video universally is H.264. Many people are under the mistaken impression that H.264 was an Apple invention. That is far from the truth. Just because Apple has strongly embraced H.264 doesn’t mean that Apple created it. H.264 is actually the 10th part of MPEG4. Also known as AVC, H.264 was developed by the ITU-T Video Coding Experts Group (VCEG) together with the ISO/IEC Moving Picture Experts Group (MPEG) as the result of a partnership effort known as the Joint Video Team (JVT). As you now see, H.264 is not proprietary to Apple or to any other manufacturer. Today H.264 is indeed the preferred códec for many of Apple devices, including the AppleTV, iPhone, iPod, and iPod Touch. But way beyond Apple, H.264 was being used by Envivio as early as 2002 for efficient satellite transmission. You may know that H.264 is one of the approved códecs for Blu-ray video. In 2007, YouTube announced its gradual migration to H.264. In Barcelona, Spain in 2008, a new YouTube-style service called Wuapi.com was launched for HD, using H.264 (although embedding it in a Flash player: more about that later). Many people aren’t aware that the European DVB (Digital Video Broadcast) approved H.264 in 2004 for over the air broadcast, and as a result, H.264 is already being used over the air in multiple countries of Asia and Europe. The Brazilian terrestrial broadcast service uses H.264 in ISDB-T. Several direct broadcast satellite services use H.264, including BBC HD, DirecTV (in the USA), Dish Network (in the USA), SkyHD (in the UK and Ireland), and Sky Italia (in Italy). The reason that all of these organizations have selected H.264 is because of its high quality, efficiency, and scalability. [On December 4th, 2007, Adobe even announced version 9 of their Flash player, with H.264 playback capability. (More about that in the sidebar.) But to take advantage of that requires that you embed the H.264 video in a special Flash player on your website, which will thwart playback on all of the handheld mobile devices that don’t play Flash… unless you use special code that offers direct access to the H.264 file both possible ways, via browser detection. Just because Flash 9 can playback H.264, doesn’t mean that Flash is playable on all of the handheld devices. It doesn’t.] STOP PRESS!: The ATSC has just announced their adoption of H.264 too!
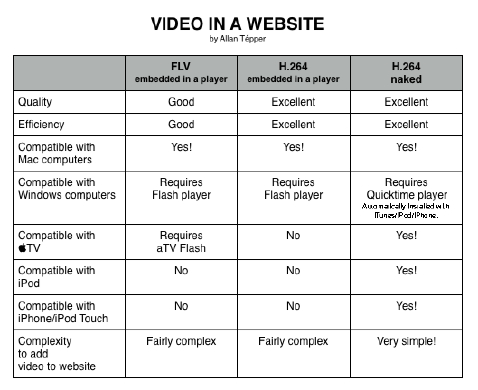
Of course, I like and recommend H.264 for distribution because it is high-quality, efficient, and scalable… but I also like it very much and recommend it because it is so widely compatible with popular computing and media platforms, including MacOS X & Windows computers (see chart on page 1), and even Sony’s Playstation 3 and PSP (PlayStation Portable), as well as the most popular handheld mobile devices, which represent the most fastest growing segment of Internauts. Those web designers who choose to create Flash-only sites are unfortunately excluding over six million iPhone users, not counting the iPod touch users, Blackberry users, and Treo users. But even if you do justify the resources to create (and maintain) the multiple versions required for both Flash and non-Flash (or mobile and non-mobile versions), you are still better off encoding your video in H.264 for the non-mobile version of the website! Read why in the sidebar: “Making and maintaining a separate website” on page 4.
TRICKS TO ENCODE H.264 TO ENSURE IT PLAYS ON ALL DEVICES
The right extension?
Some content producers already encode their video in H.264 (that’s good!), but innocently encode their H.264 web videos using a .mov or .mv4 suffix (extension). When they do that, their web video will play in MacOS X and Windows computers, but not on some of the devices that are capable of H.264 playback (or will not work with all web authoring tools). When encoding H.264 video for universal output, use the .mp4 suffix instead. That way it will play in the maximum number of devices and work with the greatest number of web authoring tools. Sorry, but if you have already encoded your H.264 with the .mov suffix, you can’t simply re-name the file. In my experience, that unfortunately won’t work. Re-encode with the .mp4 suffix instead.
Embedding/graphic/link
?If you embed the video into your web page, prior to playing it will be visible as a still frame on standard computers, but on an iPhone it will be visible as a black rectangle with a “play” symbol (instead of the normal freeze frame). If an iPhone user selects the rectangle to play, it will not play embedded on the page (as it does on a computer), but rather will play in the player app, either full screen or close to full screen, depending upon the aspect ratio. At the end of the video, it will return the Internaut to the exact same place on the web page. If you would prefer to have everyone see a still image thumbnail instead of having over six million Internauts see that black rectangle, consider grabbing a frame from the video and creating the thumbnail with superimposed words over the still frame, like: “Click here to play the video”, and then link the thumbnail to the video file directly. This is an important esthetic decision which some designers may consider to be a compromise. If you have a single website version, pick the best of the two options, or use special code to embed the H.264 file in a Flash player, and also give direct access to the file for handheld mobile users.
GREAT TOOLS TO ENCODE H.264 FOR UNIVERSAL PLAYBACK
?
If you already own Final Cut Studio 2, then you already own Apple’s Compressor 3. In that case, use one of Compressor 3’s “Apple Devices” presets which are for H.264, but remember to change the default extension (.m4t) to .mp4 in Compressor 3’s encoder settings.
If you don’t have Compressor 3, consider VisualHub (US$23.32). Hopefully, your original video is already progressive. However, if it is not, you will need to de-interlace the video in the process of encoding for the web or for any of the devices discussed here (including AppleTV). For that you reason, you should be aware that although VisualHub does include a de-interlace function, its method is to throw away one of the two fields. This can work satisfactorily as long as your target vertical size is half that of the original vertical size, or lower. That’s probably okay for the web, not okay for AppleTV. It’s infinitely better is to start progressive from the very beginning! Then you will never need to worry about de-interlacing, and will reap all of the many other progressive advantages.
Sidebar: Making and maintaining a separate website
?The main motivation for making a separate website probably goes way beyond the Flash rage. The real main reason to have a separate version is to make the website “fit” on the mobile screen, without having to slide too much, or zoom in and out. Although the actual methods go beyond the scope of this article, I will say that the process can be automated if the website is blog-based (or other type of database-based). If that is the case, then the same text and graphics from any particular entry can be automatically re-sized and re-styled for the mobile version, and one can have the main URL auto-detect the mobile user, and deliver that version. In that case, you can even mark certain entries to be excluded from the mobile version of the site, for space reasons. Whether you decide to create the separate mobile website automatically via database or to do it manually, it makes more sense to encode your video in H.264 for both versions, since that will give you the following advantages:
• Encode only once (at least for the same pixel resolutions), saving time and space on your computer and on your web server.
• Maintain the same high-quality video for both versions.
If you do end up creating the additional website for mobile use only, and you agree about the advantages of using H.264 for both versions, the only remaining question will be to embed or not to embed the H.264 video in an embedded Flash player on the “conventional computer” version of the website. The advantages of embedding the H.264 video in a Flash player (like Flowplayer) include the following, although at the cost of more complexity and more creation time:
The H.264 video will play on all of the Windows computers, whether or not they have QuickTime installed. However, keep in mind that nowadays, there are very few Windows computers left that don’t have QuickTime installed, thanks to the popularity of the iTunes Store, the iPhone, and iPod, together with the policies of major computer manufacturers, which install iTunes (with QuickTime) on their machines at the factory.
With some of the embedded Flash players (including Flowplayer), you can selectively offer your viewers options to adjust the playback volume, to see different sizes, to forward a link of the video to others, or to grab HTML code to embed the video on their own site.

Filmtools
Filmmakers go-to destination for pre-production, production & post production equipment!
Shop Now