Let’s take a Q&A-style look at WebP — a new(ish) still image format that promises to make file sizes smaller and enable a few neat tricks.
Still images? What’s this got to do with video?
Even if you mostly work with video, you’ll have all kinds of still images floating around. When a client sends you a logo, or asks you to send an image to them, or you have to amend their PowerPoint, you’re dealing with still images. Finally, for some platforms, you have to turn part of your video into an animated image like a GIF, not a movie. WebP is a newer option that saves space and works in most contexts.

Fine. What’s wrong with JPEG and PNG anyway?
JPEG can’t handle transparency, animation or (in most apps) HDR images. PNG can handle transparency, animation and HDR, but file sizes are large because it’s lossless — it doesn’t throw away any information. That’s good for production, but not so good for sharing online.
What do you mean, HDR images?
HDR images include an extended luminance range as well as an extended color gamut, like HDR videos. Here’s a nice developer-facing primer from Apple about what’s coming sooner or later.
I’m don’t care about HDR yet. What about animated images?
GIF is limited to 256 total colors, with one color transparent, and the lossless compression is poor — a small video file will almost always look better and be smaller. APNG can handle animation, but it’s still a lossless codec. It’s more powerful than GIF, and it’s got wide support, but file sizes can be huge, and it never really became popular.
How about vector images?
If you’re lucky enough to have a client sending you resolution-independent vector files, SVG is a perfectly useful format with wide support on the web, in macOS, and in Adobe apps. While you won’t be making many vector files in a video app, you can import them easily. If you’re trying to find a client’s logo and they keep sending you a JPEG in a Word document, check for an SVG on their website. If that fails, use Illustrator to extract their logo from a PDF of their annual report.
Remember though, vector formats like SVG are great for logos and similar artwork, but not for photos, which need a pixel-based format like JPEG, PNG or WebP.
What’s so great about WebP, then?
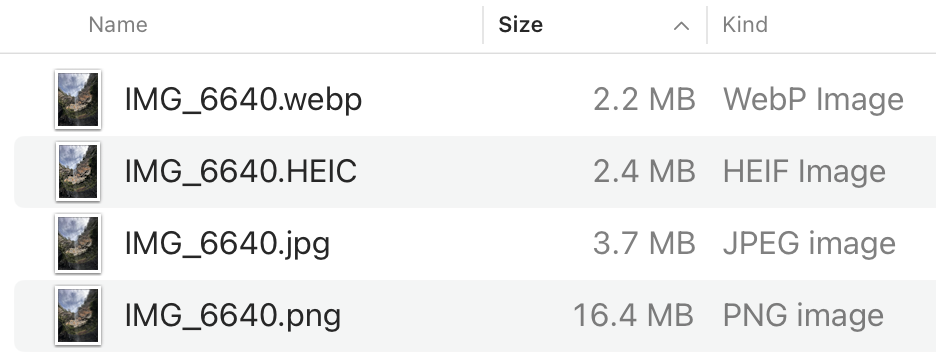
Simple: lossy or lossless compression alongside transparency, and smaller file sizes too. Google is strongly encouraging websites to transition to WebP, and their power in this space counts for a lot. All current browsers support WebP, macOS can preview it, and many creative apps can make WebP too. Here are a few examples.
How can I make and use a WebP file?
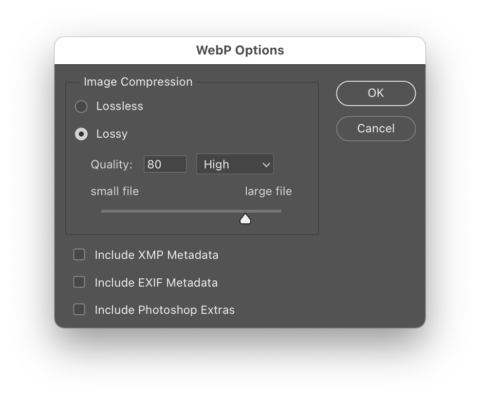
Save a Copy from Photoshop, Export for Screens from Illustrator, Save As from Pixelmator Pro, Export from Affinity Photo. You can use WebP directly in Final Cut Pro, Premiere Pro, Motion and After Effects right now.
Where did WebP come from?
Google proposed it as a standard about back in 2010, and it’s become widely supported in the last couple of years.
How does WebP animation look?
It looks better than a GIF, but there are more mature tools (like the free, awesome Gif.ski) for making GIFs than there are for WebP at the moment. Right now, if you convert a movie to WebP with a free tool like Nibbles, it works in Safari, but playback seems to slow down over time; something’s not quite right yet. If you can deliver a small H.264 or HEVC video rather than an image, it’s still likely to look better with a smaller file size.
So WebP isn’t perfect, then?
No format is perfect. Another issue is that the supported color fidelity in lossy mode is only 4:2:0, meaning that color resolution is 1/4 of luminance resolution. Red-against-black (like the Netflix logo) can look a bit blocky, because the color resolution is halved (in each dimension) around those difficult edges. You may have noticed the same issue with most compressed video codecs, and that’s no coincidence: WebP’s compression method is based on the video codec VP8.

Also, although color profiles are supported (yay) it’s limited to 8-bit (boo) so it can’t handle HDR images like those you might shoot on an iPhone. On the plus side, HDR isn’t necessary for most images today, and WebP is still usually a better option than JPEG or PNG. One exception is that not every social media platform will accept WebP yet.
Ugh. Are there any more capable alternatives?
HEIF has been supported on Apple devices for HDR iPhone photos for years now, but as it’s not supported in Safari, it’s likely not destined to be a web-friendly format — there may be patent issues. AVIF has slightly narrower support than WebP, although it can handle animation, transparency and HDR. JPEG XL also supports transparency, animation and HDR images, and was looking promising for a while, but since Chrome removed support, its future looks uncertain. Safari has recently added support for JPEG XL, but we’ll have to wait and see what other players do.
Why can’t we use these other formats?
First, you’ll have a hard time making these formats in the first place — the Adobe apps won’t make or accept them yet, for starters.
Second, if you use a format that only a few people can see, you’ll still need to provide older formats as a fallback, usually with an image-optimization plug-in, and not many people will ever see them. There’s not much point being too far ahead of the curve.
Unfortunately, all the major players (browsers, OSes, image manipulation apps) have to get behind a format for it to become widely accepted. At least Google, Apple and Microsoft must agree, implement support, and then users need to update their software.
If I like JPEG and PNG, can I just keep using them?
Nobody’s going to make you switch. PNG is fine for production purposes, but WebP is a now a better option for sharing than JPEG or PNG. Your clients might not even notice if you switch to WebP, but your website will probably rank higher, and you’ll be able to email larger transparent images if you do.
UPDATE: A recent update to PNG has made it an even more useful option for graphics for HDR TV production, at least in the latest Affinity Photo. It’s still not a distribution format, but it’s great to see extensions to existing standards, and hopefully more apps will get on board soon.
Can you give me a quick summary?
WebP is a capable image format you can use today, at least for still images, for delivery and production purposes. Most apps understand it, most websites accept it, most browsers display it, and file sizes are reduced. It’s free. It works. It’s a win. Enjoy!

Filmtools
Filmmakers go-to destination for pre-production, production & post production equipment!
Shop Now