
The point of this entry is to create clean, professional sequences of animated still photos inside Final Cut Pro. If you have a short deadline, one way to make this deadline is to prep your images in Adobe's Photoshop CS-4 and animate directly in Apple's Final Cut Pro. This project relies on a few basic Photoshop (PS) techniques to prepare images for 2D manipulation. Leveraging PS in preparing images maximizes the animation process. The structure of this entry is to walk through the process of building a two minute long animated stills segment with voice over and music in the DV widescreen format. FCP will handle the square pixel conversion to anamorphic pixel aspect ratio (PAR).
In Photoshop, we'll start by previsualizing the images, size and crop them saving them as jpg's, importing and animating these images in FCP. We'll be using the Viewer's Keyframe Graph Area for keyframing Scale, Rotation, Center, Crop, Distort and Opacity parameters. This is a good workflow for down and dirty stills animation based on an overnight job for a public relations client completed last year.
Quickstart: overview
FAST Image Prep
- In FCP, create a new sequence using easy setup (NTSC DV anamorphic)
- Open image(s) in Photoshop [Command + O]
- pre-visualize the FCP move in PS using a fixed 853 x 480 marquee
- crop and color correct as needed
- File > Save for Web & Devices, JPEG Quality: 80, Optimized
- Import .jpg's into FCP
- mark ‘anamorphic' for each clip
- drop clips into sequence, FCP corrects square PAR to display correctly
Image selection

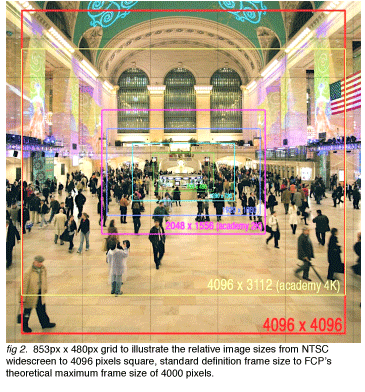
Choose images larger than 853 x 480 horizontals to fill the native frame size (fig 2). DPI doesn't matter here, it's the frame dimensions that count. Using a fixed marquee in PS equal to 853 x 480, you can pre visualize the relative appearance to the FCP sequence native frame size (figs 3 and 4). For pans and zooms, setting this deepest zoom or from the outer edges of pans based on 853 x 480 will determine your image size.
Steps for creating graphics for FCP
Crop images based on the fixed marquee, add 10% to static landscape images anticipating a small move in FCP. Larger images are required for larger moves and generally require more screen time to accomplish. Keep still image files smaller than 4000 pixels going to FCP. You can exceed this, but the system may under perform, especially since we have many images. Maximize FCP's performance by minimizing the pixels it has to handle. Mix it up, a rule of thumb, 80/20: 80% of the files will fill the frame, the remaining 20% may ask for larger, deliberate moves.
FCP Project Organization
Intelligent use of FCP preferences saves time, here's a shortcut to help you maximize the import process: a 2 minute piece with 60 images, that's 30 images per minute or 2 seconds per image. In User Preferences [OPT + Q] under the Editing tab, set the Still/Freeze Frame Duration to 2:00 by typing in “200” (fig 6).
Since you'll have 60 or so image files, create a new bin [COMMAND + B] and import the image files from the MEDIA/project folder into your new bin, click in the bin, [Command+I].
In the Bin, check an imported image in the Viewer, its duration should be the freeze frame duration set in preferences. Thumbnail Icon view [right click in the file name column and select View as Icons] is the fastest way to identify stills. Storyboard in the Bin; organizing thumbnails in the Bin is the fastest clip ordering. By arranging the clips' relative Bin position, FCP applies a chronological order when dragging these clips onto a timeline. Place the first clip in the upper left corner and the next image to the first's right and slightly below, you can offset sloping rows of clips (see fig. 8). Select the newly ordered clips and drop them into your timeline. The resulting sequence of clips will be in the Bin order.
Start Your Animation
With these images over your VO, place clips and drag out the endpoints as needed leaving holes for missing images with the immediate goal to get the sequence to play with cuts only. Assess what images work and don't work against the VO and music. Once you've gotten your images laid out, you're almost ready to start animating moves.
With your rough assembly, do a file output, whether it's a Quicktime, DVDSTP, Compressor export or out to tape. Flawed still images import, but may prevent FCP output. Better to establish media health now, if stumped with a crash, check out the troubleshooting section.
FCP keyframing is functional and our utilization is basic. To master FCP keyframing, look no further than Kevin Monahan's book, Motion Graphics and Effects in Final Cut Pro. Taking the fast approach, we'll keep images moving when on screen by keyframing through the transitions.
Upon import and placement on timeline, FCP will fit images to the Canvas and set the Aspect Ratio parameter to correctly display your square pixel images in the sequence. Begin by loading an image into the Viewer from the sequence. Reveal the Motion tab, the Scale parameter should 100% or less. Set the Scale, if needed. The keyframe graph area to the right of the parameters, the clip is represented by the lighter bands (see fig 6). FCP denotes two kinds of keyframes, regular (green) and positional (black).
Place the playhead on the first frame of a clip and click the keyframe button (diamond) below the Canvas time control or [Control K] to drop Scale, Rotation, Center, Anchor, Crop and Distort keyframes, OR add a keyframe to individual parameters by clicking the keyframe button (circle with diamond) in the keyframe graph area. Once you have your first keyframe on a track, FCP will drop subsequent keyframes at a new playhead position and when you change the parameter. Move the playhead to the last frame, change a keyframe parameter needed for the last frame, a new keyframe is created. Intend to add transitions? Drag these keyframes slightly beyond the In and Out points. All parameters can be numerically controlled with Scale, Rotation and Center also manipulated by the wireframe in the Canvas.
Fine tuning time, if you have an image or two that don't fulfill your expectations, correct these now. A right click on the image, choose Open in Editor and the original image file will open in Photoshop. Make your adjustments and save should update the image in FCP. If an image is too small, uprez the original file in Photoshop. In PS, try Fred Miranda's Stair Interpolator, SI Pro script or the Genuine Fractals plugin. Pressed for time, you can scale up in FCP, generally up to 20% larger, sometimes with minimal artifacts. Use the unsharp mask to sharpen an image if it softens with scaling. Boris Continuum has a filter called UpRez and Red Giant's Magic Bullet Instant HD provide a quick way to scale up images in FCP, perhaps up to 200%.
Your last pass should be for quality control paying attention to image moves across transitions. Check the keyframe graph area, adding transitions will lengthen the clip here. Grade the shots so they are visually continuous. Output and get some sleep.
Troubleshooting
Distorted image. Check the Aspect Ratio parameter. If you're working in PS with square pixels and non-square pixels in FCP, refer to Table 1 below for the suggested Aspect Ratio. For this project, square PAR to 1.21 PAR, the Aspect Ratio = 18.52 yields a correct aspect ratio for square pixel images in a FCP's DV widescreen sequence. Remember, imported stills take on the frame rate and PAR correction for the open sequence. If you need to change your sequence settings, you'll need to re-import this media: delete the media, quit and relaunch FCP, change sequence settings (you could change using the easy setups then create a new sequence), re-import media.
FCP is crashing. You may have a CMYK image or corrupted image file. If an image is larger than 4000 pix, this may be enough to thwart an export, consider scaling these down in PS and re-animating them.
Slingshot motion. Using FCP's ease in or linear interpolation may initially set paths that overshoot your landing point. Adjust the path as needed.
Keyframe Graph area offsets. Sometimes the keyframe graph displaces parameter tracks horizontally, simply change the track scale to correct.
the technical points: still image files
Graphics files and FCP
Most graphics programs work in square pixels natively and most computer and video monitors display square pixels. The outliers are NTSC D1/DV and widescreen (anamorphic) and compressed HD video formats. Table 1 correlates square pixel graphics file dimensions to FCP native frame sizes.
Use file dimensions; the height and width are equal to or exceeding our sequence's native frame size. File size rule of thumb: TIF, PICT or PNG larger than 1MB are generally large enough for SD, 3MB for 720 and 6MB for 1080.
Image specs & file compression
File sizes differ between what's reported in the finder and in Photoshop due to compression (lossless TIF, PICT and PNG's or lossy JPG's) and other dependencies. We'll assume that the images we're working with are flattened, 8 bit RGB and limit our discussion to JPG, TIF, PICT, or PNG.
Two kinds of compression methods to know: lossy and lossless. Lossy transform is where compressing data and decompressing it retrieves data that may well be different from the original whereas lossless allows the exact original data to be reconstructed from the compressed data. Lossy can make significantly smaller files, lossless are larger but more accurate. JPG's are lossy compressed, TIF, PICT and PNG are lossless.
Images in FCP: RAM
Still images in FCP are opened by Quicktime and stored in RAM, potentially de-compressing JPG's. Be frugal with file size, working with larger images will increase your render time, incidence of random freezes and perhaps FCP crashes, especially if you're working many files. If FCP scales an image, it will render as a proxy. Copy and paste an image into a Photoshop CS-4 NTSC DV Widescreen preset (mark as anamorphic) results in a render free image in an FCP DV widescreen sequence.
The Circle Test
That's the key, to keep a circle a circle. If you're unsure or working outside the samples provided here, simply create two files with known circles for DV widescreen:
Photoshop CS-4
- using the elliptical marquee tool, set style: Fixed ratio and width =1 height =1, create a large circle in the center of the image
- invert selection, fill with color, title with DV Widescreen, PAR 1.21
- Save as .tif with transparency (fig 9 top)
- Open an existing image, note it's PAR
- draw out a circle, fill it with color
- using the text tool, title with the dimensions and pixel shape, save as .jpg (fig 9, middle)
- import both into FCP, place test tif on top layer, jpg on bottom layer
- check appearance, inspect Viewer > Motion > Distort. Make corrections, if needed using Aspect Ratio slider
create a new image using the Preset: Film and Video / Size: NTSC DV Widescreen.*
keyframing fine points
Stretch out the Keyframe Graph Area as wide as possible, this will provide more accuracy when keyframing. Make the Canvas pane larger than the subsampler window, this ‘room' will allow you to more easily manipulate the wireframe.
FCP's keyframing graph is a great way to visualize animations. Here's a few tips for maximizing your keyframing efforts.
The Center and Anchor Point parameters are the image positional tracks (0, 0 centers the image), set the keyframes in the keyframe timeline, but using the Canvas window to position the image.
Keyframe interpolation is the ability to manipulate the rate of change of a keyframe parameter. Right click on a green keyframe, you can select Corner or Smooth interpolation options, positional keyframes (right click green keyframe in Canvas Window) can be Corner, Ease In/Ease Out or Linear interpolated. Corner infers there is no interpolation. The dots on the violet motion path indicate relative velocity (slower) or together (faster) to affect that move along the motion path dragging the smaller dot on the bezier handle.
Pixel Aspect Ratio
Computer monitors, televisions and projectors for the most part display square pixels. Most graphics programs work in square pixels but most video formats utilize non-square pixels. In cinematography, anamorphic refers to the use of a lens to recreate the original aspect ratio, some films are horizontally compressed (looks tall and skinny) onto film and when projected use a second lens to restore this aspect ratio. Similarly, in some digital video formats, Pixel Aspect Ratio (PAR) is used to approximate this system.
Relating width to height of the pixel provides the details of pixel shape. For example, the PAR of DV widescreen (or anamorphic in FCP) PAR is 1.21 creating a wide shaped pixel.
In creating still images for video, this author's approach is to keep it simple: if the PAR height is always 480 pixels (the master dimension), then simply manipulate the width. Here's the formula for height as the master dimension:
width = height x aspect ratio width/aspect ratio height
For example, the square pixel equivalent of 720 x 480 DV is 640 x 480. For widescreen DV, this is how we get 853 x 480:
width = 480 x 16/9
therefore, width = 853
Referring to Table 1, the observed FCP Aspect Ratios are listed for square pixel images into the sequences relating to the native frame size and PAR.
links
Kevin Monahan: Motion Graphics and Effects in Final Cut Pro
Apple: FCP using square or non-square pixels when creating graphics
Adobe: Pixel Aspect Ratio and Frame Aspect Ratio
Adobe: Flash Video Encoder User Guide
Final Cut Pro User Manual, version 6
Frame Size Chart for Creating Graphics, p 373
Wikipedia: Lossy Compression
Boris FX Boris Continuum for FCP
Red Giant Software, Magic Bullet Instant HD Advanced
Fred Miranda's Stair Interpolator Pro (Mac)
Thanks to several individuals for their contributions on this entry from Apple and Adobe Systems.
Words and images by Michael Vitti, vittiPhoto productions, llc. 2009, all rights reserved.
